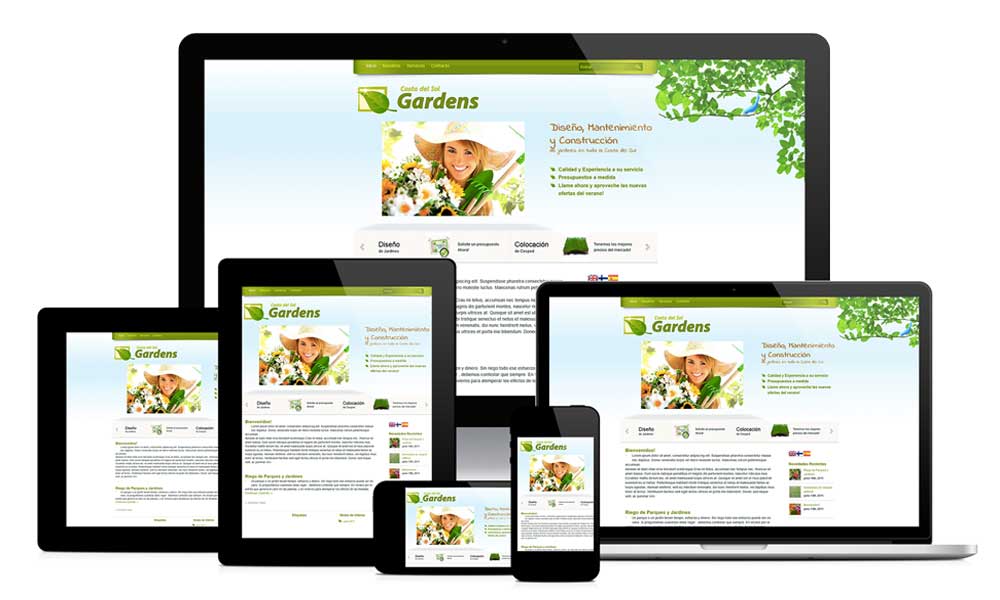
طراحی وب ریسپانسیو به این معنی است که وب سایت شما (و صفحات آن) می تواند بهترین تجربه را به کاربران، روی دسکتاپ، لپ تاپ، تبلت یا گوشی هوشمند، ارائه دهد. برای اینکه این اتفاق بیفتد، وب سایت شما نیاز به طراحی واکنش گرا دارد.
طراحی وب ریسپانسیو چیست؟
طراحی وب ریسپانسیو که طراحی RWD نیز نامیده میشود، یک رویکرد طراحی وب مدرن را توصیف میکند که به وبسایتها و صفحات اجازه میدهد تا با تطبیق خودکار با صفحه نمایش، اعم از دسکتاپ، لپتاپ، تبلت، گوشیهای هوشمند یا حتی یک تلویزیون هوشمند در همه دستگاهها و اندازههای صفحه نمایش نشان داده شوند.
همانطور که کاربر از لپ تاپ خود به iPad سوئیچ می کند، وب سایت باید به طور خودکار برای تطبیق وضوح، اندازه تصویر و متن تغییر کند. ممکن است طراح مجبور باشد تنظیمات دستگاه کاربر را نیز در نظر بگیرد. به عنوان مثال، اگر کاربر یک VPN برای iOS در iPad خود دارد، وب سایت نباید دسترسی کاربر به صفحه را مسدود کند. به عبارت دیگر، وب سایت باید تکنولوژی لازم برای تطبیق با ترجیحات و انتخاب های کاربر را داشته باشد.این امر نیاز به طراحی و توسعه متفاوت برای هر دستگاه جدید را از بین می برد.

طراحی وب ریسپانسیو چگونه کار می کند؟
طراحی وب ریسپانسیو از طریق Cascading Style Sheets (CSS)، با استفاده از تنظیمات مختلف برای ارائه استایل های مختلف بسته به اندازه صفحه، جهت، رزولوشن، رنگ و سایر ویژگیهای دستگاه کاربر کار میکند. چند نمونه از ویژگیهای CSS مربوط به طراحی وب واکنشگرا عبارتند از viewport و media queries.
چرا طراحی وب ریسپانسیو برای طراحان وب و صاحبان مشاغل اهمیت دارد؟
طراحی وب ریسپانسیو طراحان وب، طراحان رابط کاربری و توسعه دهندگان وب را از کار شبانه روزی برای ایجاد وب سایت برای هر دستگاه متفاوتی که وجود دارد، خلاص می کند. همچنین زندگی صاحبان مشاغل، بازاریابان و تبلیغکنندگان را آسانتر میکند. در ادامه چند مزیت طراحی وب ریسپانسیو بیان شده است:
یک سایت برای همه دستگاه ها: چه در یک iMac 27 اینچی با اتصال بیسیم و چه در صفحه نمایش تلفن Android ، وبسایت برای لذت تماشای کاربر پیکربندی میشود.
طراحی بهینه برای دستگاه: با رویکرد طراحی وب ریسپانسیو، تمام تصاویر، فونتها و سایر عناصر HTML بهطور مناسب مقیاسبندی میشوند و اندازه صفحه نمایش کاربر را به حداکثر میرسانند.
بدون نیاز به تغییر مسیر: گزینه های دیگر طراحی برای چندین دستگاه نیاز به استفاده از تغییر مسیر برای ارسال کاربر به نسخه مناسب یک صفحه وب دارد. اما در وب سایت واکنش گرا ، کاربر می تواند بدون نیاز به تغییر مسیر در سریع ترین زمان ممکن به محتوایی که می خواهد نگاه کند دسترسی پیدا کند.
طراحی وب ریسپانسیو از نظر قیمت نیز مقرون به صرفه است. همچنین مدیریت آن برای شما آسانتر است. زیرا لازم نیست دوبار تغییرات را ایجاد کنید.بلکه می توانید روی یک وب سایت کار کرده و آن را به روز کنید.
اصول طراحی وب ریسپانسیو
سه اصل اساسی در طراحی سایت های واکنش گرا وجود دارد که عبارتند از:
1-سیستم شبکه سیال
وب سایت های قدیمی بر اساس رسانه های چاپی مانند روزنامه ها و مجلات بودند.ستون ها در اندازه و موقعیت ثابت قرار گرفته و نمایش داده می شدند.با ورود دستگاه های تلفن همراه این موارد عوض شد.در طراحی واکنش گرا بجای اینکه صرفا به پیکسل ها تکیه شود، از درصدهایی استفاده می کند که با رزولوشن ها و اندازه متفاوت انواع صفحات تطبیق داشته باشد.درواقع شبکه های سیال یا انعطاف پذیر از اندازه نسبی برای تناسب محتوا با اندازه صفحه نمایش دستگاه استفاده می کند. گریدها بر اساس درصد هستند. با پایه گذاری اندازه متن، عرض و حاشیه بر اساس درصد، یک اندازه ثابت را می توان به اندازه نسبت به فضای نمایش آن تبدیل کرد.
2.تصاویر و رسانه های انعطاف پذیر
جدا از طرح و متن، تصاویر نیز باید به درستی نشان داده شوند. تصاویر و رسانه های دیگر باید برای هر رزولوشن به صورت متفاوتی بارگذاری شوند. این کار را می توان از طریق مقیاس بندی (ویژگی max-width) یا کراپ (ویژگی overflow) به دست آورد. با مقیاس بندی، حداکثر عرض تصویر یا رسانه را می توان روی 100 درصد تنظیم کرد تا مرورگر بسته به صفحه نمایش، آن را کوچک یا بزرگ کند. از طرف دیگر کراپ بخشی از تصویر را پنهان می کند تا همچنان آن را در صفحه نمایش نشان دهد.
3.پرسشهای رسانهای
به عنوان نقاط شکست شناخته میشود، میتوان از آن برای اعمال سبکهای مختلف بر اساس آنچه صفحه نمایش میتواند نمایش دهد، استفاده کرد. وبسایت نوع دستگاهی را که استفاده میکنید را تشخیص میدهد و محتوا را به درستی نمایش میدهد. این را می توان با تغییر اندازه مرورگر دسکتاپ خود به اندازه های مختلف مشاهده کرد، متوجه خواهید شد که چگونه یک سایت واکنش گرا برای نمایش بهترین محتوا تنظیم می شود. می توان آن را برای کنترل عرض، ارتفاع، حداکثر عرض، حداکثر ارتفاع، ارتفاع دستگاه، جهت گیری، نسبت ابعاد و غیره سفارشی کرد.
تست ریسپانسیو بودن وب سایت

هر طراح وب مدرن باید اصول طراحی وب ریسپانسیو را بداند – چگونه می توان سایت های خود را در هر دستگاه یا اندازه صفحه نمایشی که در آن ظاهر می شود، به خوبی رندر کرد.
اما تئوری یک چیز است و عمل چیز دیگری. برای اطمینان از اینکه سایت شما کاملا ریسپانسیو است، باید آن را روی دستگاه های مختلف تست کنید.اما بسیاری از ما بودجه لازم برای دستیابی به صدها دستگاه فیزیکی را که برای انجام یک آزمایش در دنیای واقعی نیاز است، نداریم. به همین دلیل ابزارهای زیر به شما اجازه می دهد تست واکنش گرا بودن را در یک محیط مجازی انجام دهید.
1.Responsinator
زیبایی Responsinator در سادگی آن نهفته است. برای تست واکنش گرا بودن وب سایت فقط URL صفحه وب خود را تایپ کنید و این ابزار رایگان مبتنی بر مرورگر به شما نشان می دهد که صفحه وب شما در شکل ها و اندازه های صفحه نمایش مختلف چگونه مشاهده می شود.
می توانید با صفحه خود تعامل کنید، روی لینک ها کلیک کنید، در قسمت های جستجو تایپ کنید و غیره.
2.Screenfly
Screenfly یک ابزار رایگان برای آزمایش یک وب سایت در اندازه های مختلف صفحه نمایش و دستگاه های مختلف است.یک ابزار محبوب است و کار خود را به خوبی انجام می دهد.
برای تست فقط URL خود را وارد کنید، دستگاه و اندازه صفحه نمایش خود را از منوها انتخاب کنید و خواهید دید که وب سایت شما چطور روی آن کار می کند.
3. Google DevTools Device Mode
DevTools Device Mode یک راه آسان برای شبیه سازی دستگاه های تلفن همراه در مرورگر کروم برای توسعه دهندگان ارائه می دهد. می توانید از آن برای مشاهده نحوه نمایش سایت در اندازهها و وضوح صفحه نمایش های مختلف استفاده کنید.
حتی می توانید ورودی های دستگاه را برای لمس، موقعیت جغرافیایی و جهت گیری دستگاه شبیه سازی کنید.
4. Google Resizer
Google Resizer ظاهر سایت شما را پس از وارد کردن URL در دستگاه های مختلف نشان می دهد. توسعه دهندگان گوگل یک ابزار خوب و موثر برای تست واکنش گرا بودن سایت شما ایجاد کرده اند.
5. Browser Stack
Browser Stack یکی از پیشرفتهترین ابزارهای آزمایشی با امکانات کامل است. این برنامه پولی دسترسی به بیش از 1000 مرورگر موبایل و دسکتاپ را برای اهداف آزمایشی ارائه می دهد، لیستی که به طور مداوم بر اساس روند بازار و آمار استفاده بر اساس 36000 مشتری Browser Stack به روز می شود.
نمونه های طراحی واکنش گرا
در ادامه چند نمونه از طراحی وب ریسپانسیو از صنایع مختلف را پوشش خواهیم داد.
1.روزنامه آنلاین: نیویورک تایمز
طرح نیویورک تایمز در دسکتاپ شما را به یاد یک روزنامه سنتی می اندازد، مملو از تصاویر و ردیف ها و ستون های مختلف محتوا. به نظر می رسد برای هر دسته از اخبار یک ستون یا ردیف جداگانه وجود دارد.در موبایل نیز با استاندارد تک ستونی مطابقت دارد .
2.تجارت الکترونیک: آمازون
آمازون به دلایلی یک رهبر جهانی در تجارت الکترونیک است، رابط کاربری آنها در تمام دستگاه ها کاملاً روان است.
طرح تبلت آنها به سادگی مقداری از فضای سفید را حذف می کند و یک بخش قابل پیمایش از آیکون ها را اضافه می کند تا محتوای بیشتری را در یک بسته کوچکتر قرار دهد.
3.سایت ویدیو: یوتیوب
هسته طراحی صفحه اصلی یوتیوب یک شبکه انعطاف پذیر از ویدئوها است. در تبلتها، تعداد ستونهای هر ردیف به سه ستون کاهش مییابد. در تلفن همراه، به طراحی تک ستونی کاهش می یابد.
نسخه موبایلی همچنین منوی اصلی را به پایین صفحه نمایش میبرد و به انگشت شست کاربران گوشیهای هوشمند نزدیکتر میشود.
نتیجه گیری
ما در حال ورود به عصر جدیدی از طراحی و توسعه وب هستیم. در حال حاضر گزینه های بسیار زیادی برای طراحی وب در دسترس هستند و در آینده برای ادامه و ایجاد راه حل های سفارشی برای هر اندازه صفحه نمایش و هر تکنولوژی ، تعداد بسیار زیادی وجود خواهد داشت. طراحی وب ریسپانسیو مفهومی است که با اجرای صحیح آن می توان تجربه کاربر را بهبود بخشید.
با طراحی وب واکنش گرا، ما می توانیم راه حل های سفارشی را برای طیف وسیع تری از کاربران، در طیف وسیع تری از دستگاه ها ایجاد کنیم. یک وبسایت را میتوان برای افرادی که از یک لپتاپ یا دستگاه قدیمی استفاده میکنند، یا افرادی که از ابزارهای مدرن استفاده می کنند، و همینطور برای معدود کاربرانی که ابزارهای خیلی پیشرفته دارند، طراحی کرد. برای اطلاعات بیشتر درباره وب سایت واکنش گرا یا ریسپانسیو با تیم توسعه دهندگان شهر در تماس باشید.